2018 年度 OSS リテラシー 3 : 第 9 回 サーバセットアップ (LAMP 環境の構築)
はじめに
本演習ではサーバとして VMware 上の仮想マシンを用いる. 前回, ユーザ管理, ssh の設定, メールの設定, Web サーバのインストールを行なった.
今回は, LAMP 環境の構築を行い, さらには grafana と zabbix のインストールと設定を行う. LAMP は DB と連動する Web アプリを開発する際によく使用されるソフトウェアの組み合わせを指す.
L → Linux (OS) A → Apache(Web サーバ) M → MySQL (データベース) P → PHP (Web プログラミング)
仮想マシンにログインする場合は, Windows の putty から sky.epi.it.matsue-ct.jp にログインし, その後に仮想マシンにログインする. 以下では sky 上で実行するコマンドには, コマンドプロンプト ($, #) の前に sky という文字列を付す.
sky$ ssh -l hogehoge 10.176.0.XXX
Web サーバ Apache2 のインストールと設定
インストールと初期状態の確認
Web サーバとして Apache2 を利用する. Debian パッケージを利用してインストールする.
$ sudo -s # apt-get update # apt-get install apache2
apache2 パッケージをインストールすると自動的に Web サーバが起動する. この段階では apache2 の設定ファイルを変更する必要はない.
ブラウザで自分の IP にアクセスしてみよ. 以下のような URL をブラウザに打ち込めば良い.
http://10.176.0.XXX (XXX は自分の IP に)

上記のデフォルトページに書かれているように, 設定ファイルは /etc/apache2 以下に存在する. デフォルトのドキュメントルートは /etc/apache2/sites-enabled/000-default.conf に書かれている. ファイルを見るとドキュメントルートが /var/www/html であることがわかる.
# less /etc/apache2/sites-enabled/000-default.conf ...(略)... DocumentRoot /var/www/html ...(略)...
そのため, /var/www/html 以下に HTML ファイルを置けば, ブラウザ上から閲覧することが可能となる. /var/www/html 以下に置かれているファイル一覧を表示するには, デフォルトの index.html の名前を変更すれば良い.
# mv /var/www/html/index.html /var/www/html/index-default.html

Apache2 の設定ファイル
Linux のディストリビューション毎に設定ファイルの置き方に多少の違いがあるが, Debian 系の Linux では設定ファイルは /etc/ の下にあるパッケージ名のディレクトリに置かれている.
# ls -l /etc/apache2/ 合計 80 -rw-r--r-- 1 root root 7224 11月 4 03:46 apache2.conf drwxr-xr-x 2 root root 4096 12月 4 23:52 conf-available drwxr-xr-x 2 root root 4096 12月 4 23:52 conf-enabled -rw-r--r-- 1 root root 1782 11月 3 20:34 envvars -rw-r--r-- 1 root root 31063 11月 3 20:34 magic drwxr-xr-x 2 root root 12288 12月 10 15:33 mods-available drwxr-xr-x 2 root root 4096 12月 10 15:33 mods-enabled -rw-r--r-- 1 root root 320 11月 3 20:34 ports.conf drwxr-xr-x 2 root root 4096 12月 4 23:52 sites-available drwxr-xr-x 2 root root 4096 12月 4 23:52 sites-enabled
ここで, conf-available と conf-enabled, mods-available と mods-enabled, sites-available と sites-enabled のセットがあることに気づくだろう. それぞれ以下のような意味がある.
conf- : 諸々の設定ファイル mods- : モジュール sites- : サイトの設定 (root ディレクトリやサイト名, など) -available : 利用可能なもの. -enabled : 有効になっているもの.
モジュールなどを有効・無効にするために, 以下のコマンドが用意されている. 今回はそれらのコマンドを最大限に利用して必要な設定を行うことにする.
a2enmod <module 名> a2dismod <module 名> a2enconf <conf 名> a2disconf <conf 名> a2ensite <site 名> a2dissite <site 名>
また, ユーザは www-data グループに入れておくと良い. apache2 は www-data ユーザ・グループ権限で実行されるためである. グループの設定変更を有効化するために, 編集した後, 一度ログアウトして, 再度ログインしてみよ.
# vigr www-data:x:33:hogehoge (自分のユーザ名を加える) # exit $ exit (仮想マシンからログアウト) sky$ ssh -l hogehoge 10.176.0.XXX $ groups hogehoge sudo www-data netdev
ユーザディレクトリの有効化
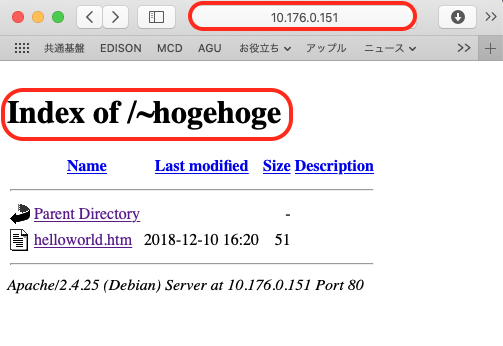
URL で http://サイト名/~ユーザ名/ と書かれているケースがよくある. 例えば, <URL:http://10.176.0.151/~hogehoge/> はその例である.
これは Apache2 で userdir モジュールを有効にすることで実現される. userdir モジュールを有効にすると, 各ユーザは自分の権限で Web ページを公開できるようになる (そうでなければ, 常に root 権限で /var/www/html/ 以下にファイルを置かねばならない).
userdir モジュールを用いるには, a2enmod コマンドを実行し, apache2 を再起動すれば良い.
# a2enmod userdir # /etc/init.d/apache2 restart (apache2 の再起動) [ ok ] Restarting apache2 (via systemctl): apache2.service. # exit $
Web ページを作成するためには, 必要なディレクトリを作成し, その中にファイルを置けば良い.
$ mkdir ~/public_html
$ cd ~/public_html
$ vi helloworld.htm
<html>
<body>
Hello World!
</body>
</html>
作成が終わったら, 自分の仮想マシンに接続し, helloworld.htm を表示してみよ.

データベース MySQL のインストールと設定
インストール
データベースサーバとして MySQL を利用する. Debian パッケージを利用してインストールする. なお, Debian 9 では MySQL という名前になっているが実体は MariaDB (MySQL からフォークしたもの) である.
$ sudo -s # apt-get update ...(略)... # apt-get install mysql-server mysql-client ...(略)...
データベースが起動しているか確認する.
# ps aux | grep mysql mysql 9781 0.3 3.6 653604 74600 ? Ssl 13:43 0:00 /usr/sbin/mysqld root 9831 0.0 0.0 12264 980 pts/0 S+ 13:44 0:00 grep mysql # exit
データベースのユーザ設定
コンソールからデータベースの操作を行う. なお, デフォルトでは root ユーザに「UNIX_SOCKET Authentication Plugin」が有効にされているため, 以下のように sudo -s すればパスワードは無しでデータベースにアクセスすることができる (一般ユーザが mysql -u root -p とすることはできない).
$ sudo -s
# mysql -u root -p
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 2
Server version: 10.1.37-MariaDB-0+deb9u1 Debian 9.6 (MariaDB であることがわかる)
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> show databases; (存在するデータベースの表示)
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
+--------------------+
3 rows in set (0.00 sec)
MariaDB [(none)]> use mysql;
MariaDB [mysql]> select user, plugin from user;
+----------+-------------+
| user | plugin |
+----------+-------------+
| root | unix_socket | (「UNIX_SOCKET Authentication Plugin」が有効なのがわかれる )
+----------+-------------+
1 rows in set (0.00 sec)
ユーザの作成をする. ユーザ名 (以下の例では hogehoge) とパスワード (以下の例では YOUR_PASSWD) を適宜設定すること. ホスト名 (以下の例では localhost) は変更しなくて良い.
MariaDB [(none)]> create user 'hogehoge'@'localhost' identified by 'YOUR_PASSWD'; (パスワードは適宜) Query OK, 0 rows affected (0.00 sec)
作成したユーザに対して, MySQL の管理者権限 (ALL PRIVILEGES) を設定する. "*.*" とすることで, 全てのデータベースの全てのテーブルという意味になる. ユーザ名 (以下の例では hogehoge) は適宜変更をすること.
MariaDB [(none)]> GRANT ALL PRIVILEGES ON *.* TO 'hogehoge'@'localhost'; Query OK, 0 rows affected (0.00 sec)
ユーザを作ったら一度ログアウトする.
MariaDB [(none)]> exit; Bye
演習用のデータベースとテーブルの作成
作成したユーザで MySQL に改めてログインして, 演習用のデータベース (iotex) を作成する.
# exit
$ mysql -u hogehoge -p
Enter password:
...(略)...
MariaDB [(none)]> create database iotex;
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| iotex |
| mysql |
| performance_schema |
+--------------------+
4 rows in set (0.00 sec)
作成したデータベース (iotex) に接続する.
MariaDB [(none)]> use iotex; Database changed
PHP のインストールと設定.
PHP を Debian パッケージを利用してインストールする.
パッケージは apt-cache search コマンドを用いて検索することができる.
$ apt-cache search php ...(略)...
PHP 関連のパッケージは大量に存在するが, php-common libapache2-mod-php php-cli を インストールしておけば依存関係によって必要なパッケージが概ねインストールされる. なお, Web サーバとして apache2 を使うので, apache2 用のモジュール (libapache2-mod-php) もインストールしている.
$ sudo -s # apt-get update ...(略)... # apt-get install php-common libapache2-mod-php php-cli ...(略)...
設定の仕方であるが, Debian wiki が参考になる. PHP については <URL:https://wiki.debian.org/PHP> に記事がある.
PHP の有効化
PHP をインストール後に mods-enabled ディレクトリ以下を確認すると, PHP を使うためのファイルが存在することがわかる. このことは仮想マシンは /var/www/html 以下で PHP を使える状態にあることを意味する.
# cd /etc/apache2/ # ls mods-enabled/*php* mods-enabled/php7.0.conf mods-enabled/php7.0.load
userdir (~/public_html/) において php を使うためには, mods-enabled/php7.0.conf の設定を変更する必要がある. コメントに書かれているように, php_admin_flag engine を On にする必要がある.
# vi mods-enabled/php7.0.conf
...(前略)...
# Running PHP scripts in user directories is disabled by default
#
# To re-enable PHP in user directories comment the following lines
# (from <IfModule ...> to </IfModule>.) Do NOT set it to On as it
# prevents .htaccess files from disabling it.
<IfModule mod_userdir.c>
<Directory /home/*/public_html>
# php_admin_flag engine Off (コメントアウトする)
php_admin_flag engine On
</Directory>
</IfModule>
設定を変更したら, apache2 を再起動する.
# /etc/init.d/apache2 restart [ ok ] Restarting apache2 (via systemctl): apache2.service. # exit $
php ファイルを置いてみる.
$ cd ~/public_html
$ vi helloworld.php
<?php
echo "hello world (php)";
?>
作成が終わったら, 自分の仮想マシンに接続し, helloworld.php を表示してみよ.

PHP 経由でのデータベースの利用
準備
php から mysql を利用するためのライブラリと git をインストールする.
$ sudo apt-get update ...(略)... $ sudo apt-get install git php-mysql php-mdb2-driver-mysql ...(略)... $ sudo /etc/init.d/apache2 restart [ ok ] Restarting apache2 (via systemctl): apache2.service.
作成したデータベースに PHP 経由でデータを入力してみる. まずはサンプルを GitHub から取得する.
$ cd ~ (ホームディレクトリに移動) $ git clone https://github.com/sugiymki/iotex-server.git
ダウンロードした PHP ファイルを ~/public_html 以下にコピーする.
$ cd ~/public_html/ $ cp -r ~/iotex-server/php . $ ls php monitoring.php
php ファイル内の設定ファイルのパスを修正する. ユーザ名は自分のに合わせること.
$ vi php/monitoring.php
// 設定ファイル
require_once("/home/hogehoge/conf/db_info.php");
データベースに接続するための情報を用意する. ~/public_html 以下に置くと全世界から見えてしまうので, 今回は各自のホームディレクトリ内の ~/conf に置くものとする. 設 置した後に, ファイルのパーミッションを修正しておくこと. 自分自身 (hogehoge) と www-data フループ以外からは閲覧できないようにしておく. HTTP からアクセスするためには, www-data ユーザもしくは www-data グループに閲覧許可をつけないといけない.
$ cd ~/ $ cp -r ~/iotex-server/conf . $ chgrp www-data conf $ chgrp www-data conf/db_info.php $ chmod 710 conf $ chmod 640 conf/db_info.php $ ls -ld conf/ drwx--x--- 2 hogehoge www-data 4096 12月 10 17:32 conf/ $ ls -l conf/ -rw-r----- 1 hogehoge www-data 83 12月 10 17:32 db_info.php
データベースの接続情報を記述する.
$ vi conf/db_info.php <?php $SERV="localhost"; $USER="<username>"; (適宜修正すること) $PASS="<password>"; (適宜修正すること) $DBNM="iotex"; ?>
データベースへのデータ入力.
GitHub で配布した php スクリプトは http の GET メソッドを使っている. 例えば以下のように, monitoring.php の ? 以降に, "変数名=値" を並べて, ブラウザにコピペすれば良い.
http://10.176.0.XXX/~hogehoge/php/monitoring.php?hostname=jxxxx&time=2018-01-01T00:00:00&temp=10.0&humi=80

データベースのテーブルを確認する.
$ mysql -u hogehoge -p
Enter password:
...(略)...
MariaDB [(none)]> use iotex;
Database changed
MariaDB [iotex]> select * from iotex2018_hosts;
+---------------+----------+---------------------+-------+
| ip | hostname | time | essid |
+---------------+----------+---------------------+-------+
| 10.163.64.169 | jxxxx | 2018-01-01 00:00:00 | |
+---------------+----------+---------------------+-------+
1 rows in set (0.00 sec)
MariaDB [iotex]> select * from iotex2018;
+----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+
| hostname | time | temp | temp2 | temp3 | humi | humi2 | humi3 | dp | dp2 | dp3 | bmptemp | dietemp | lux | objtemp | pres | winddir | windvel |
+----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+
| jxxxx | 2018-01-01 00:00:00 | 10 | NULL | NULL | 80 | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL |
+----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+
1 rows in set (0.00 sec)
grafana のインストールと設定
インストール
MySQL のデータを可視化するために, grafana を利用する. grafana の公式ページの Debian パッケージの説明 <URL:http://docs.grafana.org/installation/debian/> を参考に, apt に grafana のリポジトリを追加する.
まずは grafana のインストールの際に必要となるパッケージをインストールする.
$ sudo -s # apt-get update # apt-get install curl apt-transport-https
grafana のリポジトリを追加する. gpg 鍵を追加する必要がある.
# vi /etc/apt/sources.list.d/grafana.list deb https://packages.grafana.com/oss/deb stable main (1 行だけ書く) # curl https://packages.grafana.com/gpg.key | sudo apt-key add -
grafana のインストール
# apt-get update # apt-get install grafana
grafana の起動.
# systemctl daemon-reload # systemctl start grafana-server # systemctl enable grafana-server.service
起動状態の確認.
# systemctl status grafana-server
● grafana-server.service - Grafana instance
Loaded: loaded (/usr/lib/systemd/system/grafana-server.service; disabled; vendor preset: enabled)
Active: active (running) since Mon 2018-12-10 18:29:14 JST; 18s ago
Docs: http://docs.grafana.org
Main PID: 24594 (grafana-server)
Tasks: 7 (limit: 4915)
CGroup: /system.slice/grafana-server.service
└─24594 /usr/sbin/grafana-server --config=/etc/grafana/grafana.ini --pidfile=/var/run/grafana/grafana-serv
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing InternalMetricsSer
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing CleanUpService" lo
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing NotificationServic
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing ProvisioningServic
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing PluginManager" log
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Starting plugin search" logger=
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Plugin dir created" logger=plug
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing TracingService" lo
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="Initializing Stream Manager"
12月 10 18:29:15 iotex grafana-server[24594]: t=2018-12-10T18:29:15+0900 lvl=info msg="HTTP Server Listen" logger=http
grafana 用のユーザの作成 (MySQL)
MySQL に select 権限しか持たないユーザを作り, そのユーザ権限で grafana を使うようにする.
# mysql -u root
...(略)...
MariaDB [(none)]> create user 'grafana'@'localhost' identified by 'XXXXXX'; (パスワードは適宜)
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> grant select on iotex.* to 'grafana'@'localhost';
Query OK, 0 rows affected (0.01 sec)
初期設定
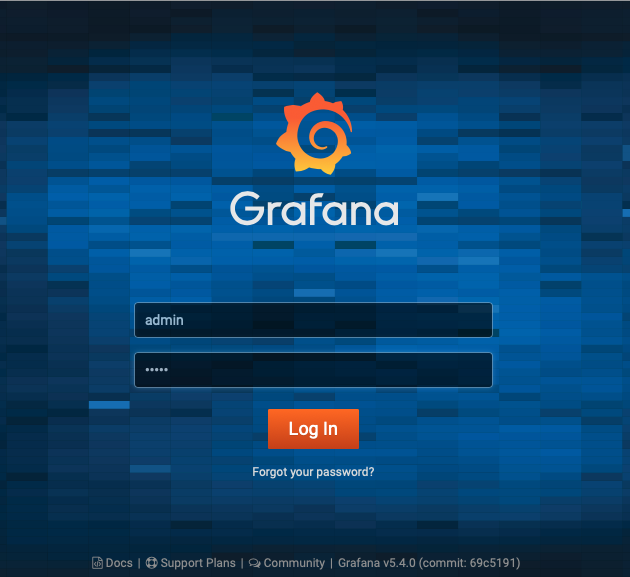
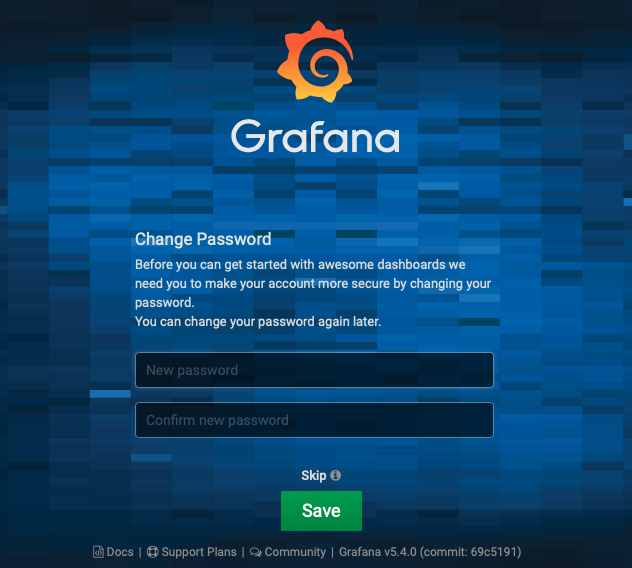
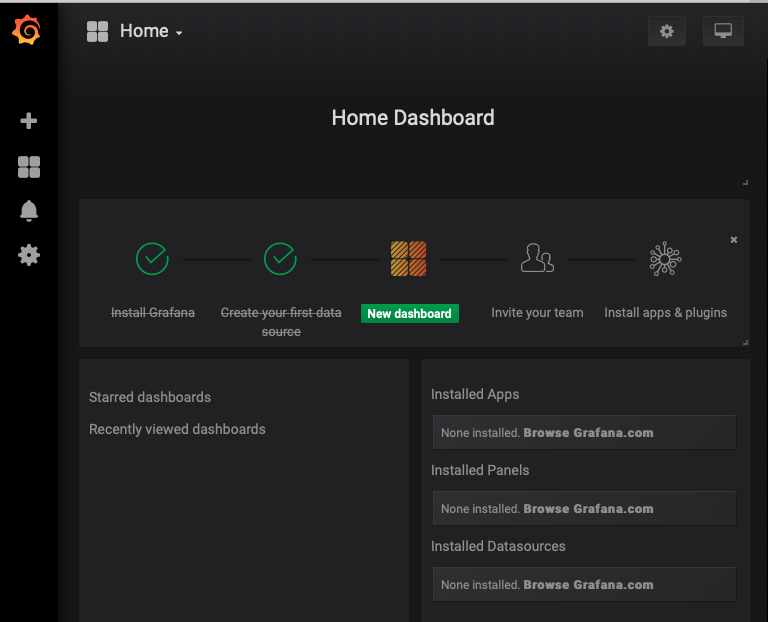
ブラウザで 10.176.0.XXX:3000 (仮想マシンの 3000 番ポート)にアクセスする. 初期状態では, admin/admin でログインできるので, すぐさまパスワードを変更する.


"Create your first data source" を選択し, データベースへのアクセス情報を入力する. 入力後に "Save & Test" をクリックし, データベースへの接続が成功することを確認すること.

ログインしなくてもダッシュボードを閲覧可能とする.
ログインしなくても作成されたダッシュボードを見えるようにするために設定ファイルを修正する. 以下のように "Anonymous Auth" セクションを修正し, grafana を再起動する.
# cd /etc/grafana/ # cp grafana.ini grafana.ini.bk # vi grafana.ini #################################### Anonymous Auth ########################## [auth.anonymous] # enable anonymous access enabled = true # specify organization name that should be used for unauthenticated users org_name = Main Org. # specify role for unauthenticated users org_role = Viewer # /etc/init.d/grafana-server restart [ ok ] Restarting grafana-server (via systemctl): grafana-server.service.
テストデータの入力
GitHub から clone したテストデータを用いる. ファイル内を less してみると, 第 7, 8 回で各自のラズパイから sky.epi.it.matsue-ct.jp に送った観測データであることがわかる.
# exit $ cd ~/ $ cd iotex-server/sample $ less iotex2018_hosts.sql $ less iotex2018.sql
MySQL のダンプデータを入力するには以下のようなコマンドを打てば良い. 但し, テーブル iotex2018_hosts に入っているデータを一旦全て削除する必要があるかもしれない.
$ mysql -u hogehoge -p -h localhost iotex < iotex2018_hosts.sql $ mysql -u hogehoge -p -h localhost iotex < iotex2018.sql
データの入力を確認する.
$ mysql -u hogehoge -p
Enter password:
...(略)...
MariaDB [(none)]> use iotex;
Database changed
MariaDB [iotex]> select * from iotex2018_hosts;
...(略)...
MariaDB [iotex]> select * from iotex2018;
...(略)...
[参考] 新規ユーザの作成
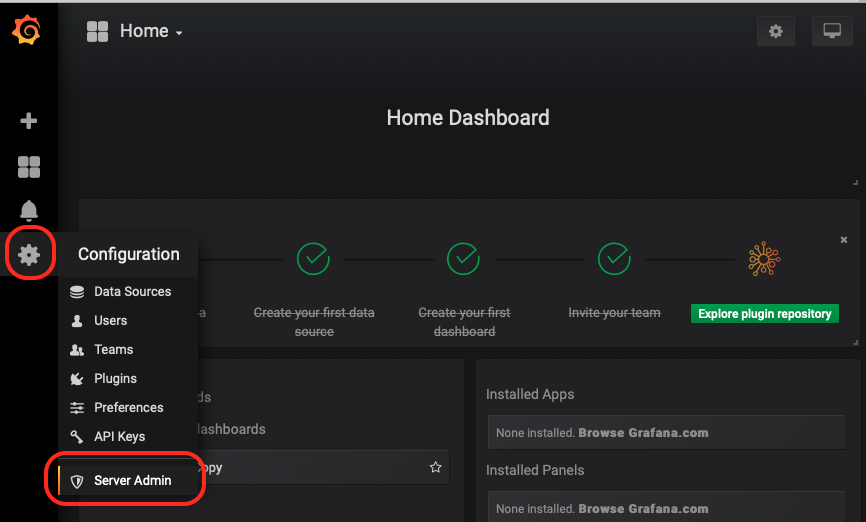
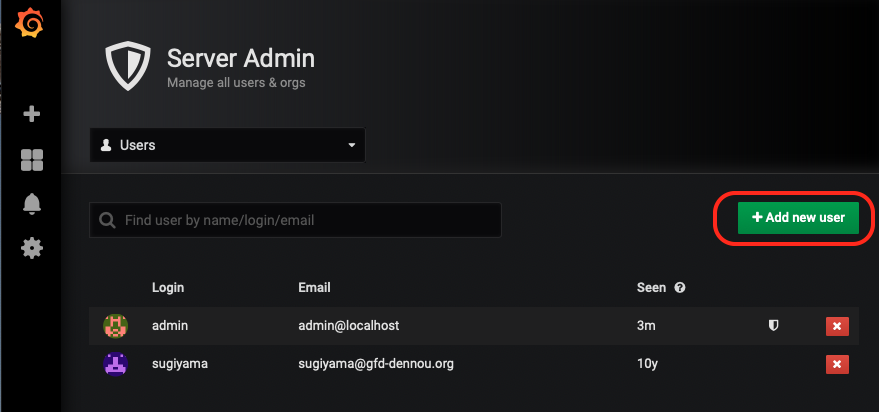
今回はやらなくて良いが, 設定の "Server Admin" よりユーザを作成することができる. パスワードの変更なども可能である.


ダッシュボードの作成

zabbix のインストールと設定
インストール
$ sudo -s # apt-get update # apt-get install zabbix-server-mysql zabbix-frontend-php zabbix-agent fonts-ipafont
データベース MySQL の設定
パッケージに関する文書は /usr/share/doc/ 以下に置かれている. 今回は /usr/share/doc/zabbix-server-mysql/README.Debian を参照してデータベースの設定を行う.
$ sudo -s
# mysql -u root
...(略)...
MariaDB [(none)]> create database zabbix character set utf8 collate utf8_bin;
Query OK, 1 row affected (0.01 sec)
MariaDB [(none)]> grant all privileges on zabbix.* to zabbix@localhost identified by 'XXXXXX'; (パスワードは適宜)
MariaDB [(none)]> quit;
Bye
zabbix データベースに必要なテーブルを作成する. /usr/share/doc/zabbix-server-mysql/README.Debian の記述を参照して, 以下のようにテーブルを一括して作成する.
# zcat /usr/share/zabbix-server-mysql/{schema,images,data}.sql.gz | mysql -u zabbix -p<password> zabbix (パスワードは自分のものにすること)
PHP の設定
PHP のタイムゾーンを Asia/Tokyo にしておかないと, 後述の Web インターフェイスを用いた設定作業でエラーが出る. そのためにこの段階でタイムゾーンを設定しておく.
# cd /etc/php/7.0/apache2 # vi php.ini [Date] ; Defines the default timezone used by the date functions ; http://php.net/date.timezone date.timezone = Asia/Tokyo
zabbix の設定ファイルの修正
データベース名 (DBName), データベースのユーザ名 (DBUser) はデフォルトの値 (両方とも zabbix) から変更する必要はない. ホスト名 (DBHost) とパスワード (DBPassword) を変更すればよい. ホスト名は localhost (仮想マシン自身) にすること.
# vi /etc/zabbix/zabbix_server.conf ### Option: DBHost # Database host name. # If set to localhost, socket is used for MySQL. # If set to empty string, socket is used for PostgreSQL. # # Mandatory: no # Default: DBHost=localhost ### Option: DBPassword # Database password. Ignored for SQLite. # Comment this line if no password is used. # # Mandatory: no # Default: DBPassword=XXXXXXXX # /etc/init.d/zabbix-server restart
apache2 に zabbix 用の設定ファイルを読み込ませる.
# a2enconf zabbix-frontend-php # /etc/init.d/apache2 restart [ ok ] Restarting apache2 (via systemctl): apache2.service.
zabbix で利用するフォントを日本語フォントに設定しておかないと, 日本語が表示できない. 今回は以下のように差し替える.
# cd /usr/share/zabbix/fonts/ # ls DejaVuSans.ttf # mv DejaVuSans.ttf DejaVuSans.ttf.bk # ln -s ../../fonts/truetype/fonts-japanese-gothic.ttf ./DejaVuSans.ttf
Web インターフェイスを用いた設定作業
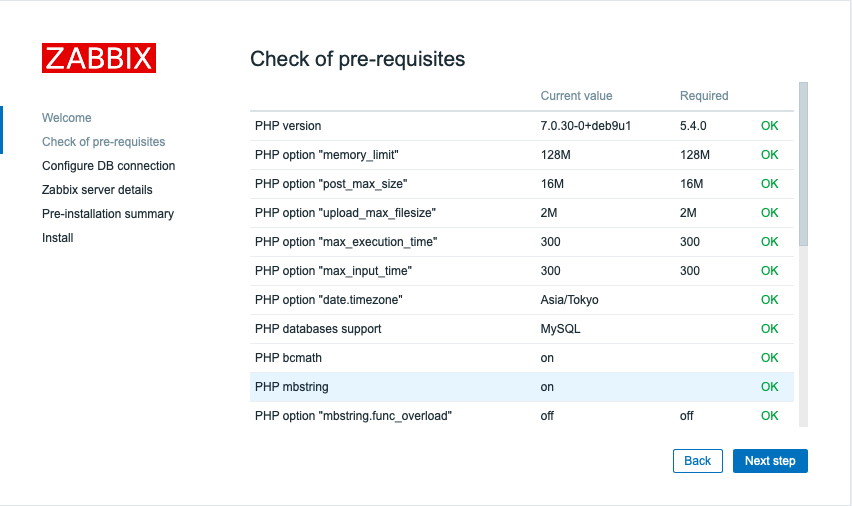
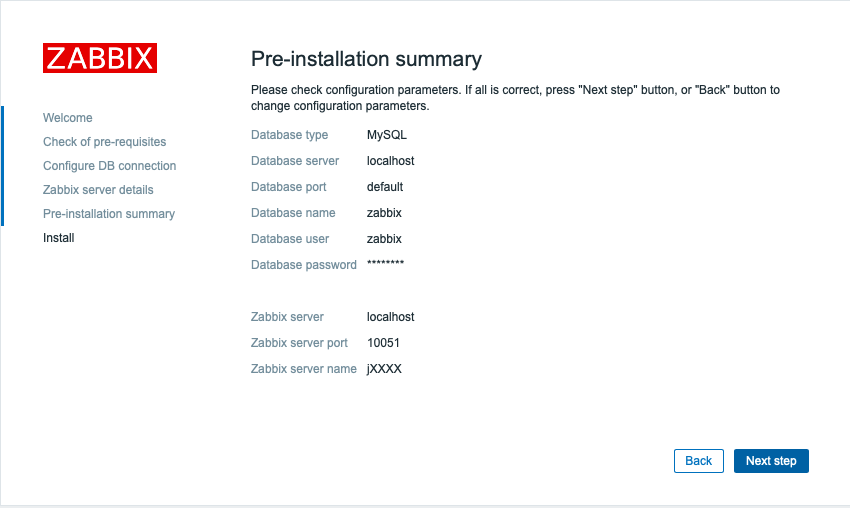
ブラウザから, http://10.176.0.XXX/zabbix にアクセスする (XXX は自分の仮想マシンに合わせてください).




この画面までいったら, 注意が必要 (すぐに "Next Step" を押さない).

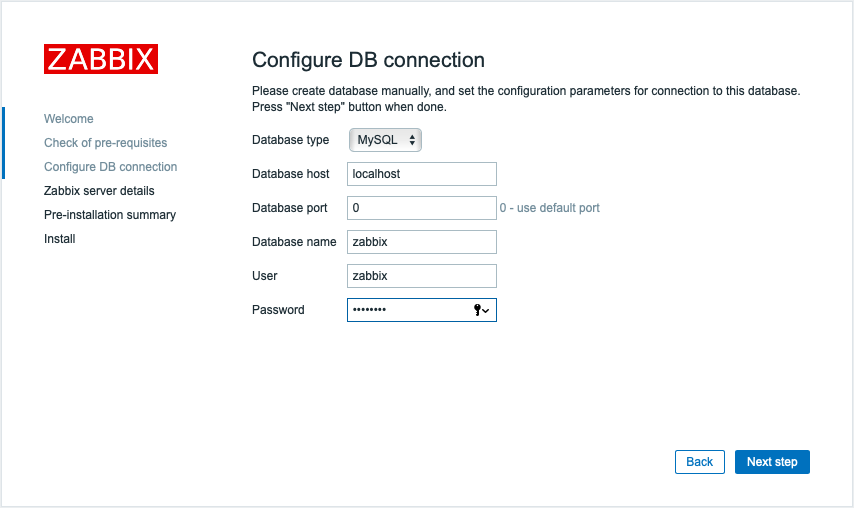
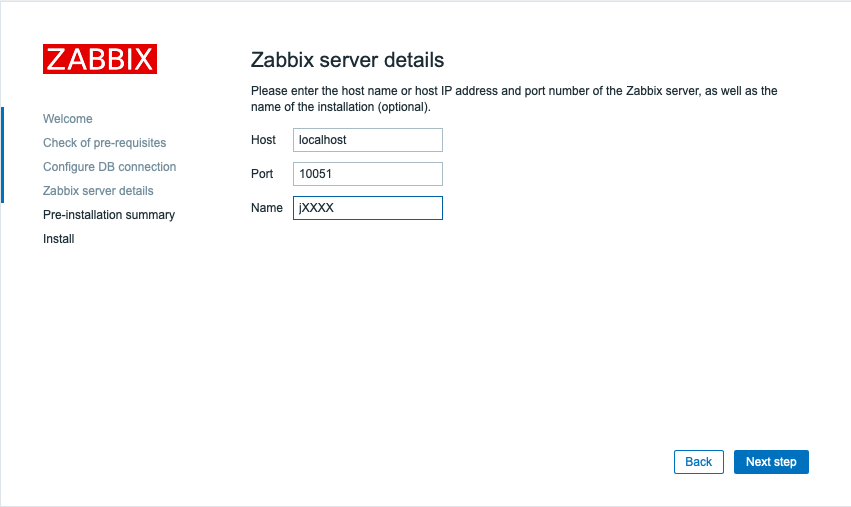
"Next Step" を押す前に, ターミナルから以下のファイルを作成する. Web インターフェイスは www-data 権限で動くので, ファイルの所有者・グループをそれぞれ www-data にしておく必要がある.
# touch /etc/zabbix/zabbix.conf.php # chown www-data.www-data /etc/zabbix/zabbix.conf.php

Admin/zabbix パスワードの変更と言語の設定. 右上の人型のアイコンを押すと設定画面が現れる.


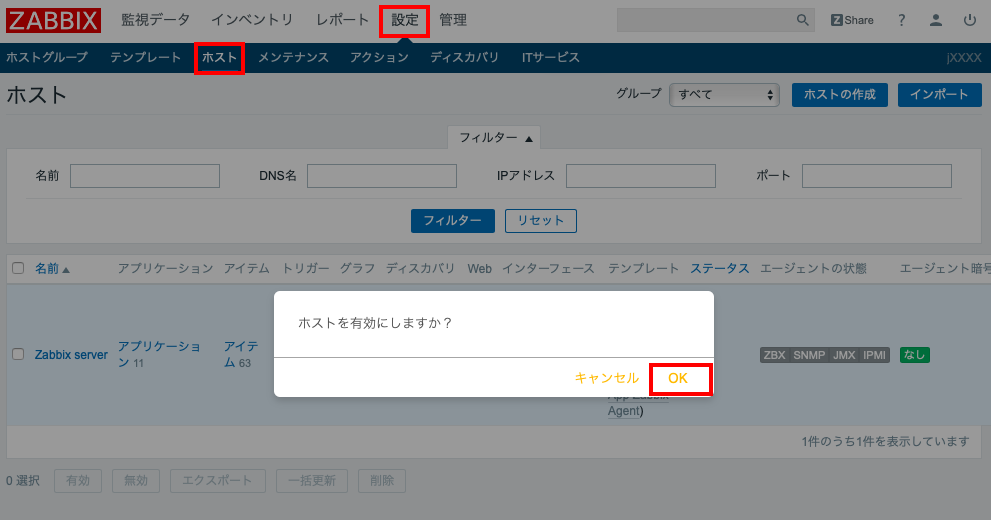
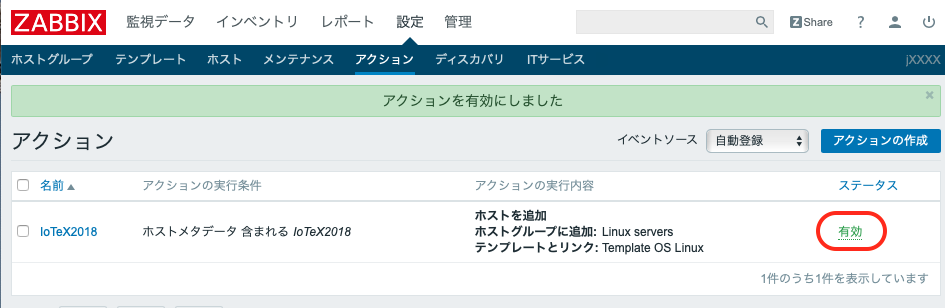
サーバの監視の開始. 「ステータス」を「無効」から「有効」に変更する.

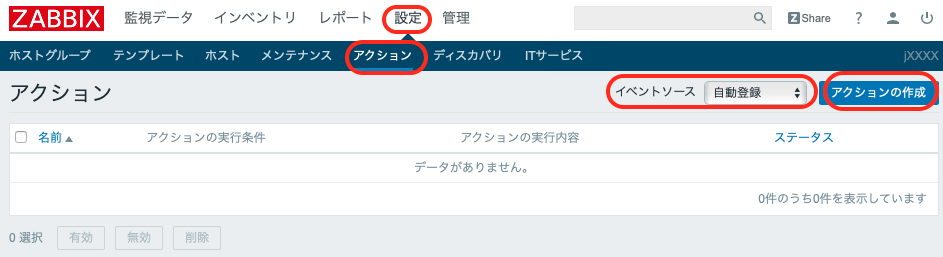
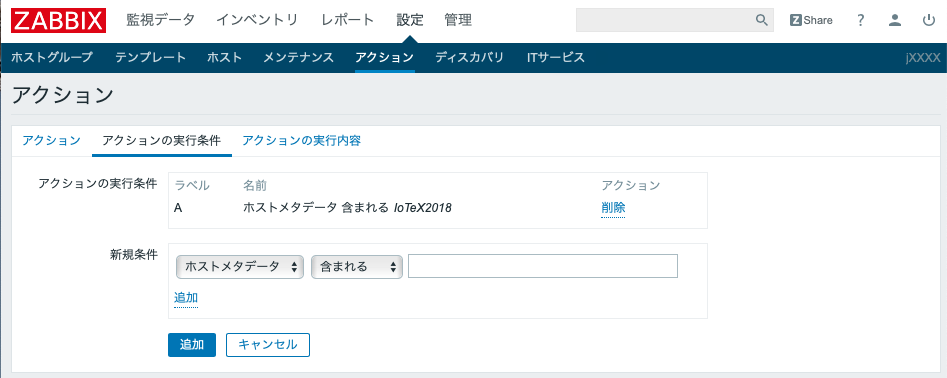
自動登録の設定. 第 7 回で行なったように, センサーを自動的に zabbix に登録するためにはこの設定が必要である.





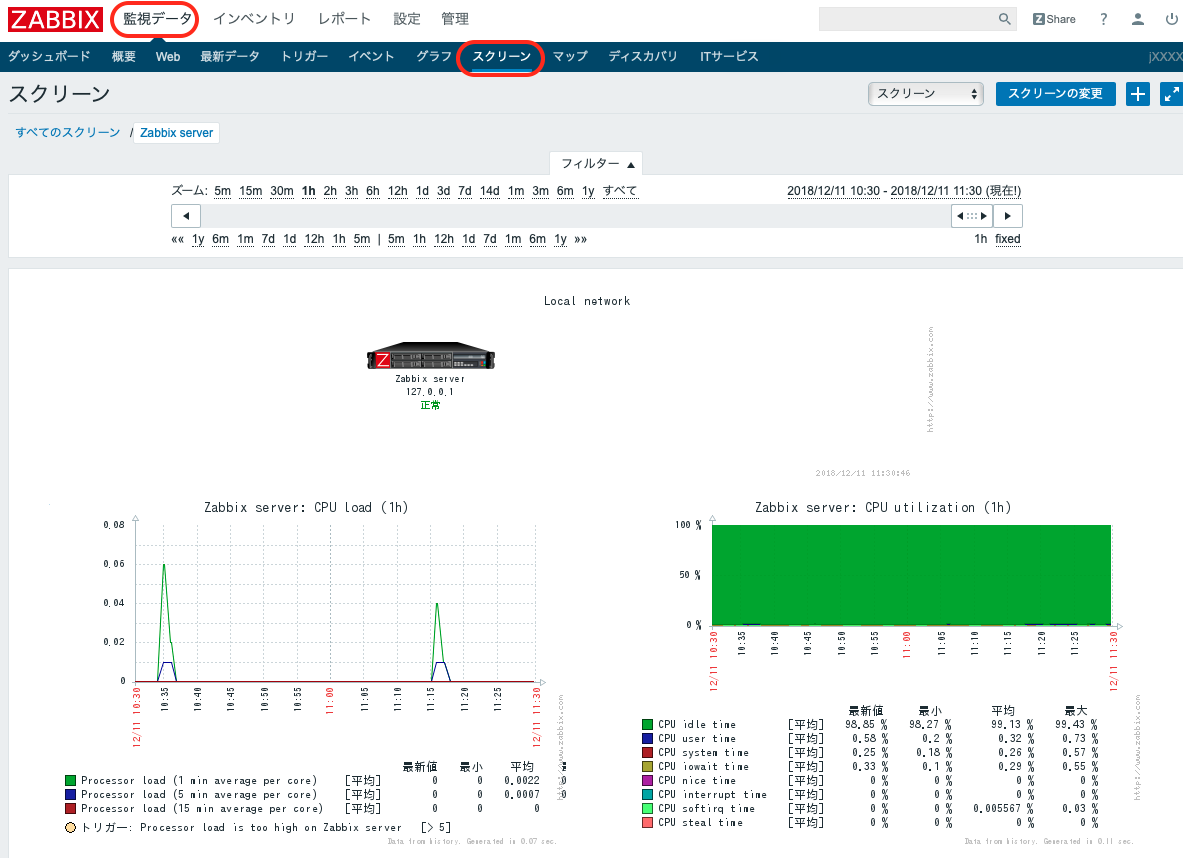
監視
仮想マシン (zabbix サーバ) の状態は, Web インターフェイスの「監視データ」=> 「スクリーン」から表示できる.

課題
- 自分の ~/public_html ディレクトリに自分で新たに HTML ファイルを作成してみよ (上記の helloworld 以外に).
ブラウザ上でそれを表示し, そのスナップショットを wbt に提出せよ.
- URL がわかるようにすること. ディレクトリ一覧のページと, Web の表示画面の 2 通り提出するのが良い.


データベース iotex に接続し, 以下の 2 つのテーブル (iotex2018, iotex2018_hosts, iotex2018_rooms) を作成せよ. テーブルを作成するための SQL とその実行結果, さらに, テーブルの属性を表示するための SQL とその実行結果 (以下の表と同じ) を wbt のオンラインテキストで報告せよ.
iotex2018 +----------+-------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +----------+-------------+------+-----+---------+-------+ | hostname | varchar(20) | NO | PRI | NULL | | ホスト名 | time | datetime | NO | PRI | NULL | | 時刻 | temp | double | YES | | NULL | | 温度 | temp2 | double | YES | | NULL | | 温度 | temp3 | double | YES | | NULL | | 温度 | humi | double | YES | | NULL | | 湿度 | humi2 | double | YES | | NULL | | 湿度 | humi3 | double | YES | | NULL | | 湿度 | dp | double | YES | | NULL | | 露点温度 | dp2 | double | YES | | NULL | | 露点温度 | dp3 | double | YES | | NULL | | 露点温度 | bmptemp | double | YES | | NULL | | BMP280 での温度 | dietemp | double | YES | | NULL | | TMP007 の基板温度 | lux | double | YES | | NULL | | 照度 | objtemp | double | YES | | NULL | | TMP007 の放射温度 | pres | double | YES | | NULL | | 圧力 | winddir | int(11) | YES | | NULL | | 風向 | windvel | double | YES | | NULL | | 風速 +----------+-------------+------+-----+---------+-------+ iotex2018_hosts +----------+-------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +----------+-------------+------+-----+---------+-------+ | ip | varchar(15) | YES | | NULL | | IP | hostname | varchar(20) | NO | PRI | NULL | | ホスト名 | time | datetime | YES | | NULL | | 時刻 | essid | varchar(20) | YES | | NULL | | 無線 LAN の SSID +----------+-------------+------+-----+---------+-------+ iotex2018_rooms +----------+-------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +----------+-------------+------+-----+---------+-------+ | hostname | varchar(20) | YES | | NULL | | ホスト名 | id | varchar(40) | YES | | NULL | | ID | name_ja | varchar(20) | YES | | NULL | | 部屋名 (日本語表記) | name_en | varchar(20) | YES | | NULL | | 部屋名 (英語表記) +----------+-------------+------+-----+---------+-------+
自分の ~/public_html ディレクトリに自分で新たに PHP で記述した fizzbuzz プログラムを作成せよ. ブラウザ上でそれを表示し, そのスナップショットを wbt に提出せよ. なお, 数字は 1 ~ 100 まで数えることとし, 3 の倍数は fizz, 5 の倍数は buzz, さらに 11 の倍数は hoge と表示させよ.
- URL がわかるようにすること. ディレクトリ一覧のページと, Web の表示画面の 2 通り提出するのが良い.
PHP の基本文法
<?php 実行する内容の記述; ?>


データベースに PHP 経由で値を入力せよ. 以下の例を参考に, データを入力する URL を「5 個」作成し, ブラウザ上でそれらを実行せよ. 実行後, SQL のコンソールからテーブルに入っている値を表示せよ.
- wbt のオンラインテキストに, URL と SQL の実行結果をコピーせよ.
実行例) http://10.176.0.151/~hogehoge/php/monitoring.php?hostname=jxxxx&time=2018-01-01T00:00:00&temp=10.0&humi=80&pres=..... テーブルの表示例) MariaDB [iotex]> select * from iotex2018_hosts; +---------------+----------+---------------------+-------+ | ip | hostname | time | essid | +---------------+----------+---------------------+-------+ | 10.163.64.169 | jxxxx | 2018-01-01 00:00:00 | | +---------------+----------+---------------------+-------+ 1 rows in set (0.00 sec) MariaDB [iotex]> select * from iotex2018; +----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+ | hostname | time | temp | temp2 | temp3 | humi | humi2 | humi3 | dp | dp2 | dp3 | bmptemp | dietemp | lux | objtemp | pres | winddir | windvel | +----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+ | jxxxx | 2018-01-01 00:00:00 | 10 | NULL | NULL | 80 | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | NULL | +----------+---------------------+------+-------+-------+------+-------+-------+------+------+------+---------+---------+------+---------+------+---------+---------+ 1 rows in set (0.00 sec)
- grafana で, テストデータを用いたダッシュボードを作成すること. 第 7 回の課題と同様のダッシュボードを作ること. スナップショットを撮り, それを wbt に提出すること. さらにダッシュボードの URL をオンラインテキストに提出すること.
- スナップショットの注意:ブラウザでアクセスしている Web の IP がわかるようにすること.
- 仮想マシン (zabbix サーバ) の状態を zabbix 上で表示して, そのスナップショットを wbt で提出せよ.